Build a dynamic To Do list that lets the user enter and remove to-do items. Items should persist through multiple Chrome sessions. (In other words, when you close and reopen your browser, your to-do items shouldn't disappear.)
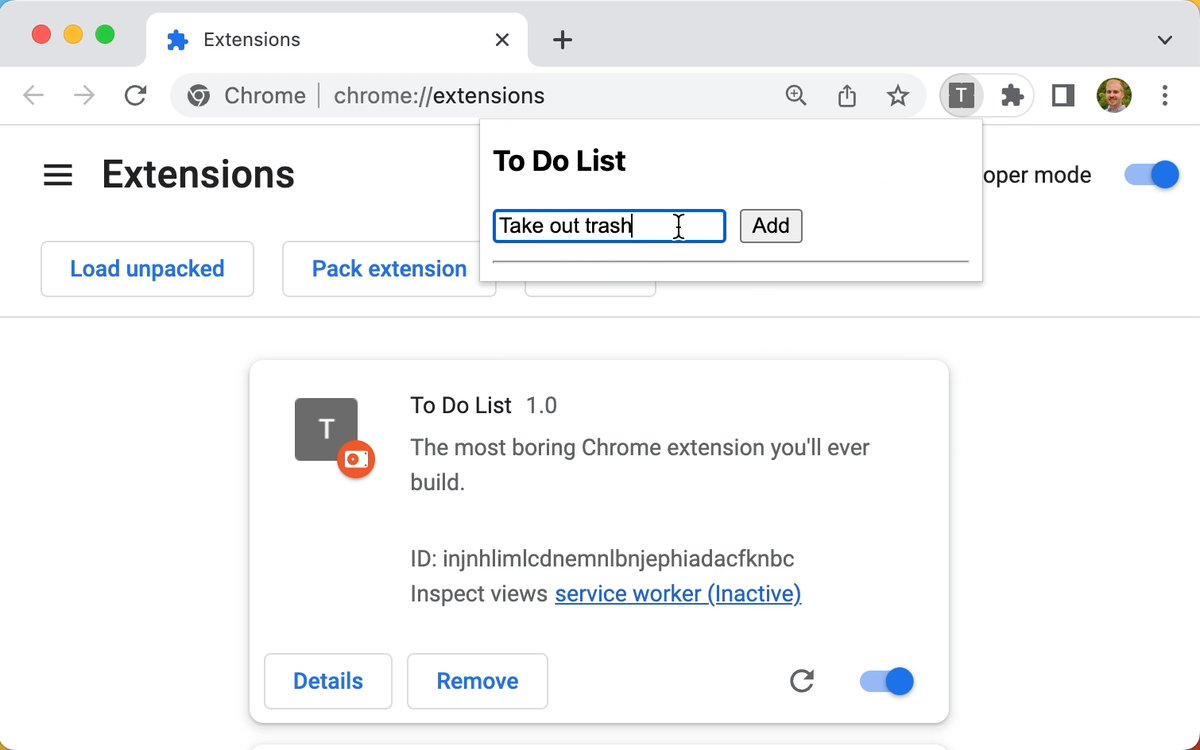
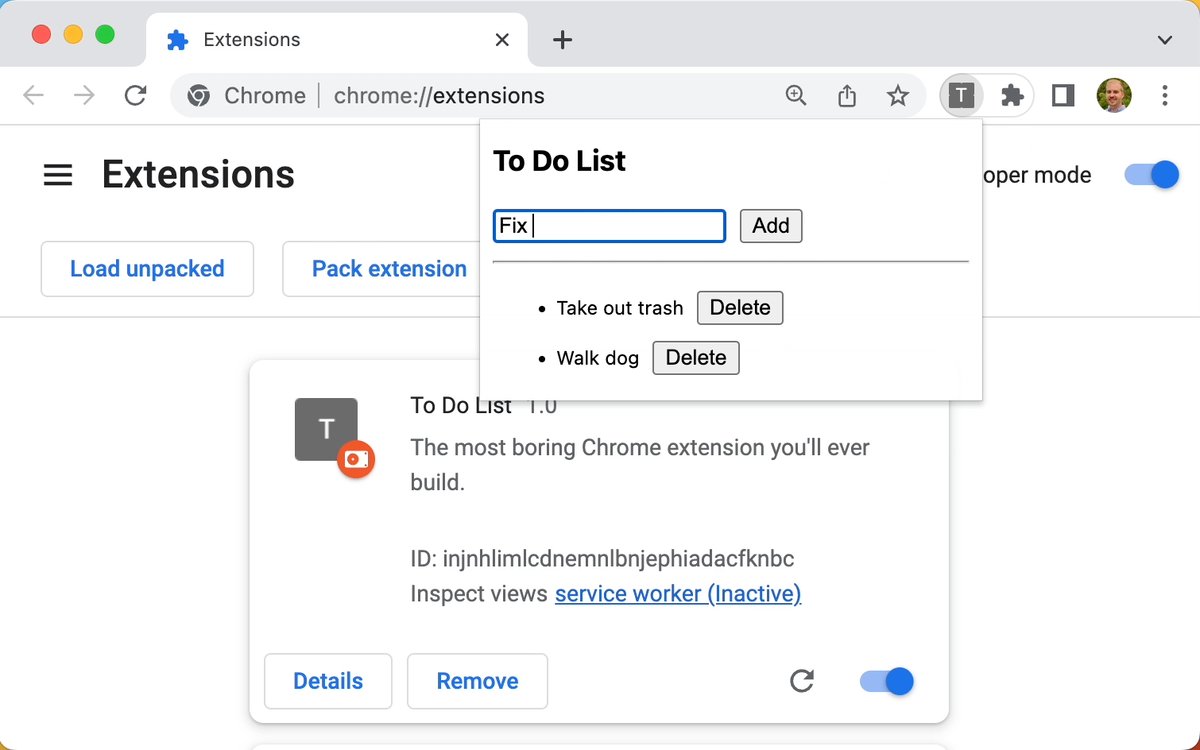
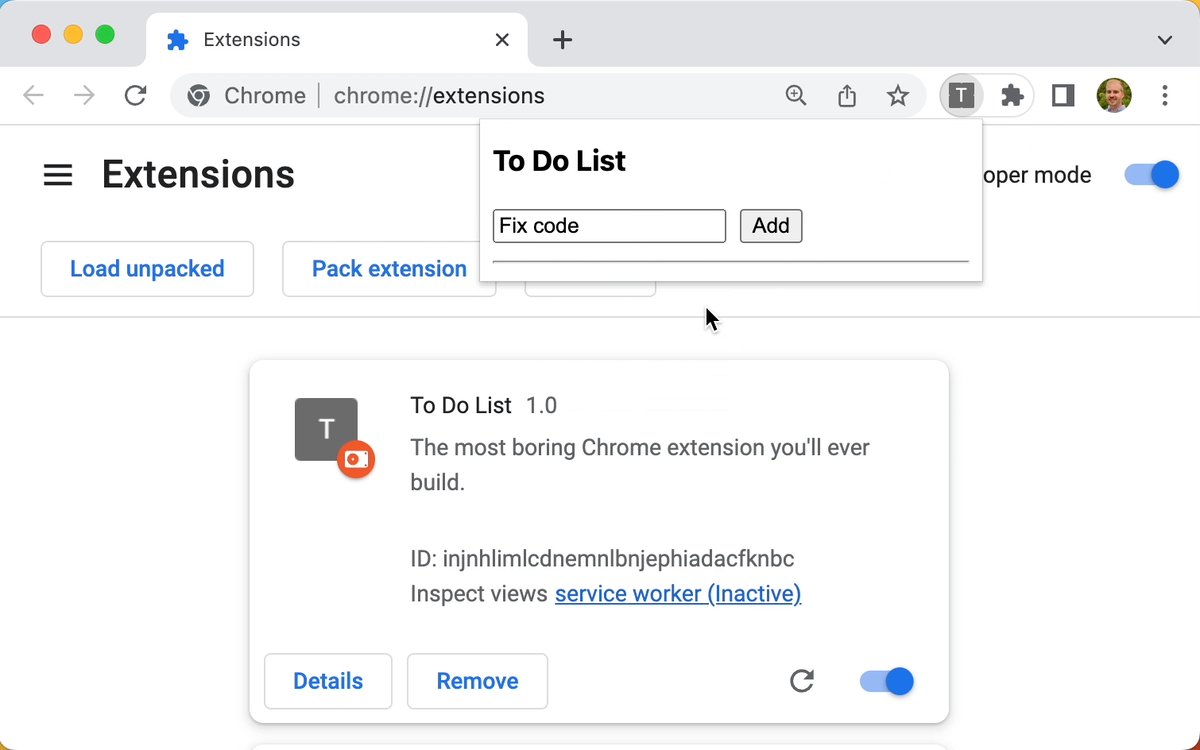
Demo¶

Setup¶
Create a directory named to-do-list as the project root. Give it two files, manifest.json and popup.html.
to-do-list/
manifest.json
popup.html{
"manifest_version": 3,
"name": "To Do List",
"description": "The most boring Chrome extension you'll ever build.",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_title": "To Do List"
}
}<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
min-width: 300px;
}
button {
margin: 5px;
outline: none;
}
</style>
<script src="popup.js"></script>
<title>To Do List</title>
</head>
<body>
<h2>To Do List</h2>
<input type="text" id="input_todo" />
<button id="add_btn">Add</button>
<hr>
<ul id="to-do-list">
<li>Item 1 <button class="delete_btn">Delete</button></li>
<li>Item 2 <button class="delete_btn">Delete</button></li>
<li>Item 3 <button class="delete_btn">Delete</button></li>
</ul>
</body>
</html>