Start the Tutorial¶
In this tutorial I will show you how to transfer data from a GameMaker project to html5 export and from html5 to GameMaker. You need basic knowledge of GML and Javascript.
-
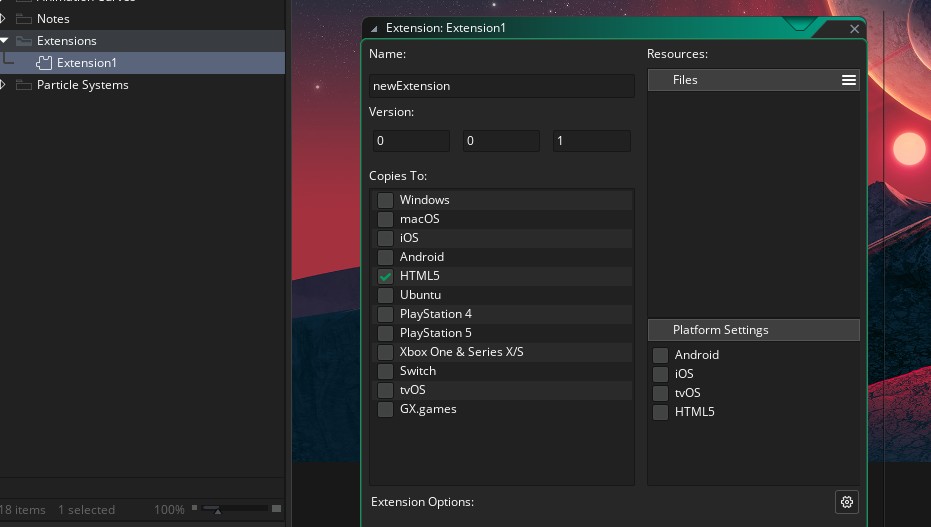
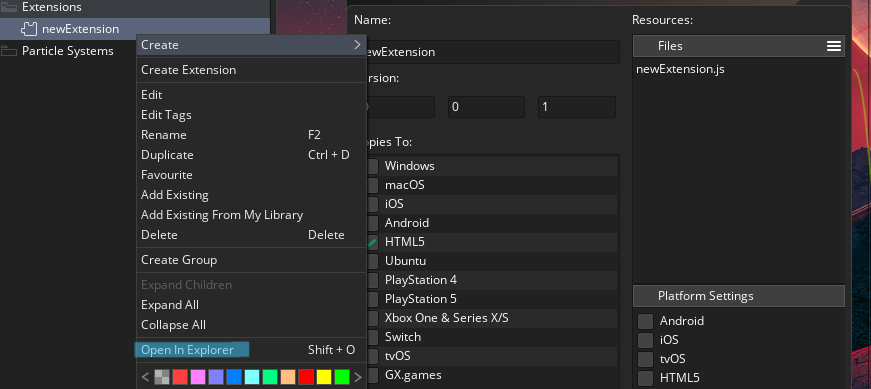
First of all, we create a blank project and add a new extension

-
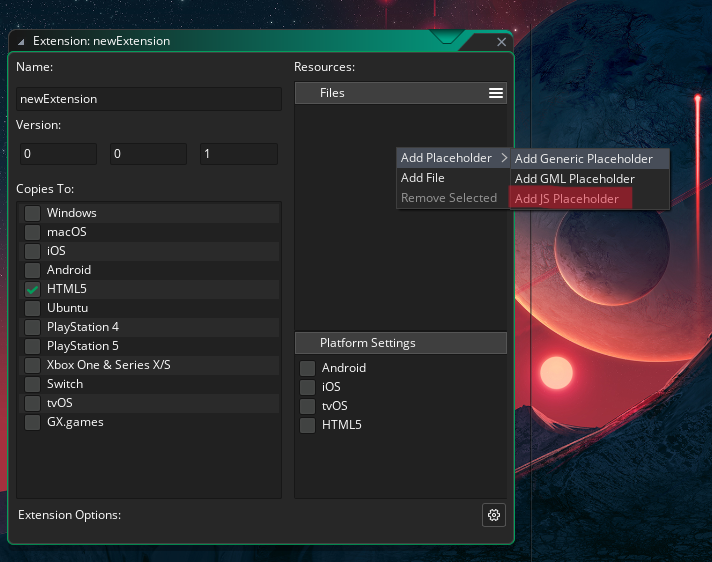
We right click and add a JS PlaceHolder

-
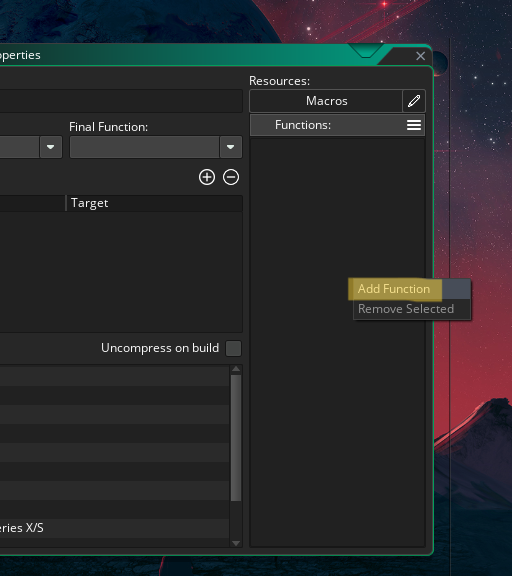
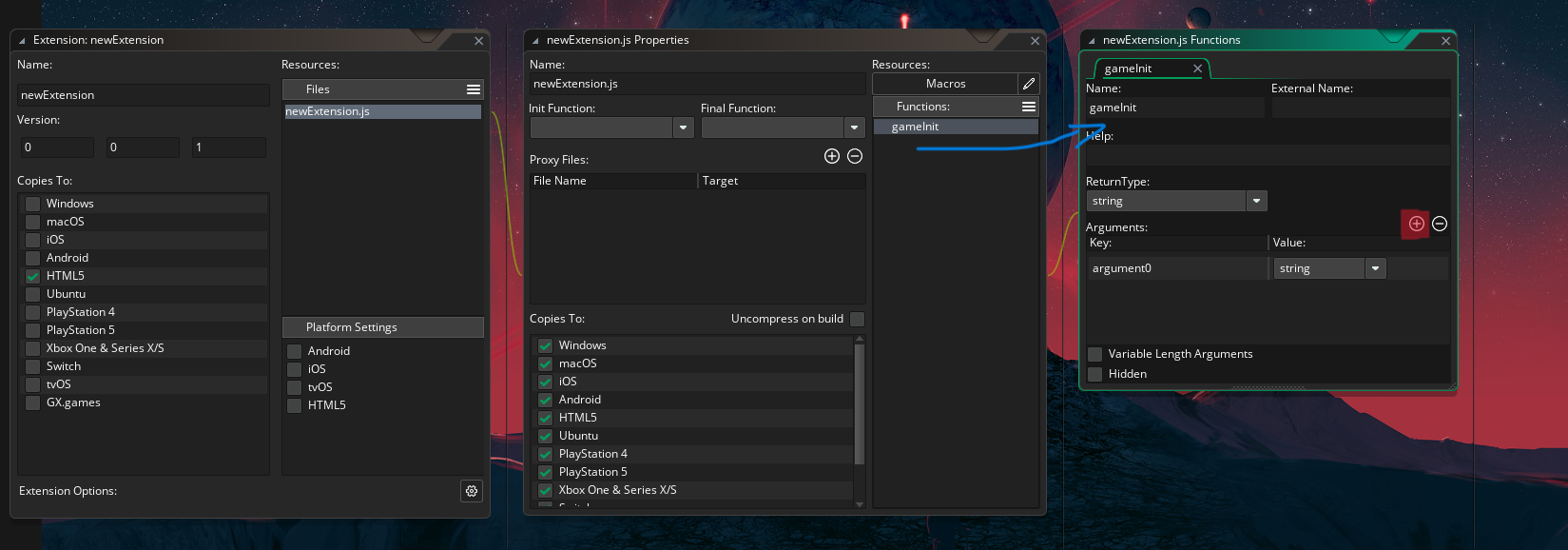
Then in the following window we add a new function in our case we call it gameInit.

-
Now we add a parameter with the + button to the function of string type

-
It is time to create the Javascript code of the new function (gameInit), for that we open the window where the Javascript file we just created is located.

-
We will see a js file like the following we use a code editor but you can use notepad if you like

-
We open the file, and we add the function we just created in GameMaker and place the following code:
function gameInit(value) {
console.log(value);
}what does the code mean?
The first line: the name of the function (we pass a value as a parameter).
The second line: a function to display the value by console.
-
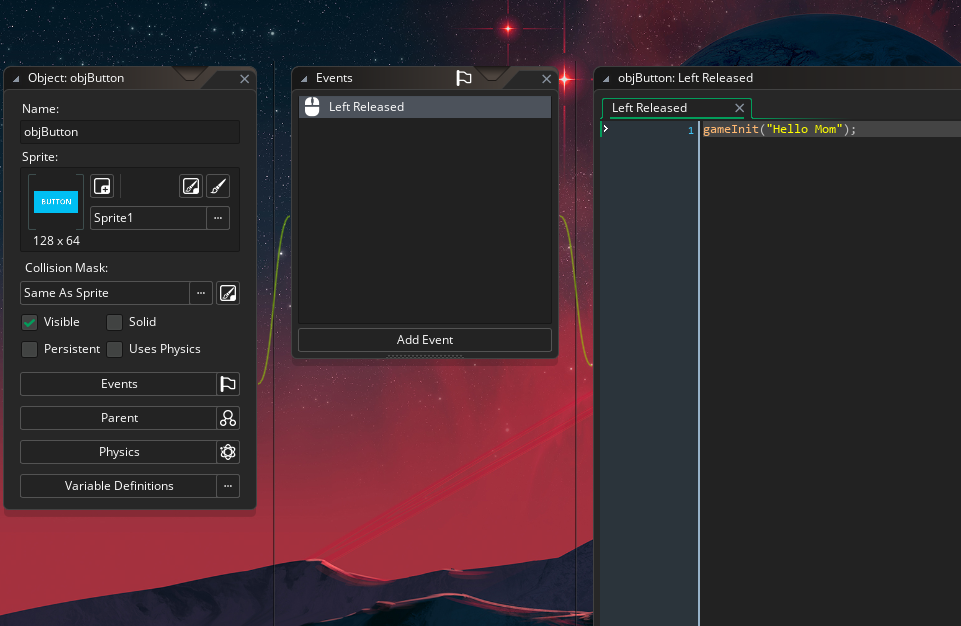
Now it is necessary to use this function, we create a simple object, in this case a button that when it is pressed calls the function gameInit that we created.

gameInit("Hello Mom");A note
we can pass the message we want. We can add the button to the room and test the results in the HTML5 export.
-
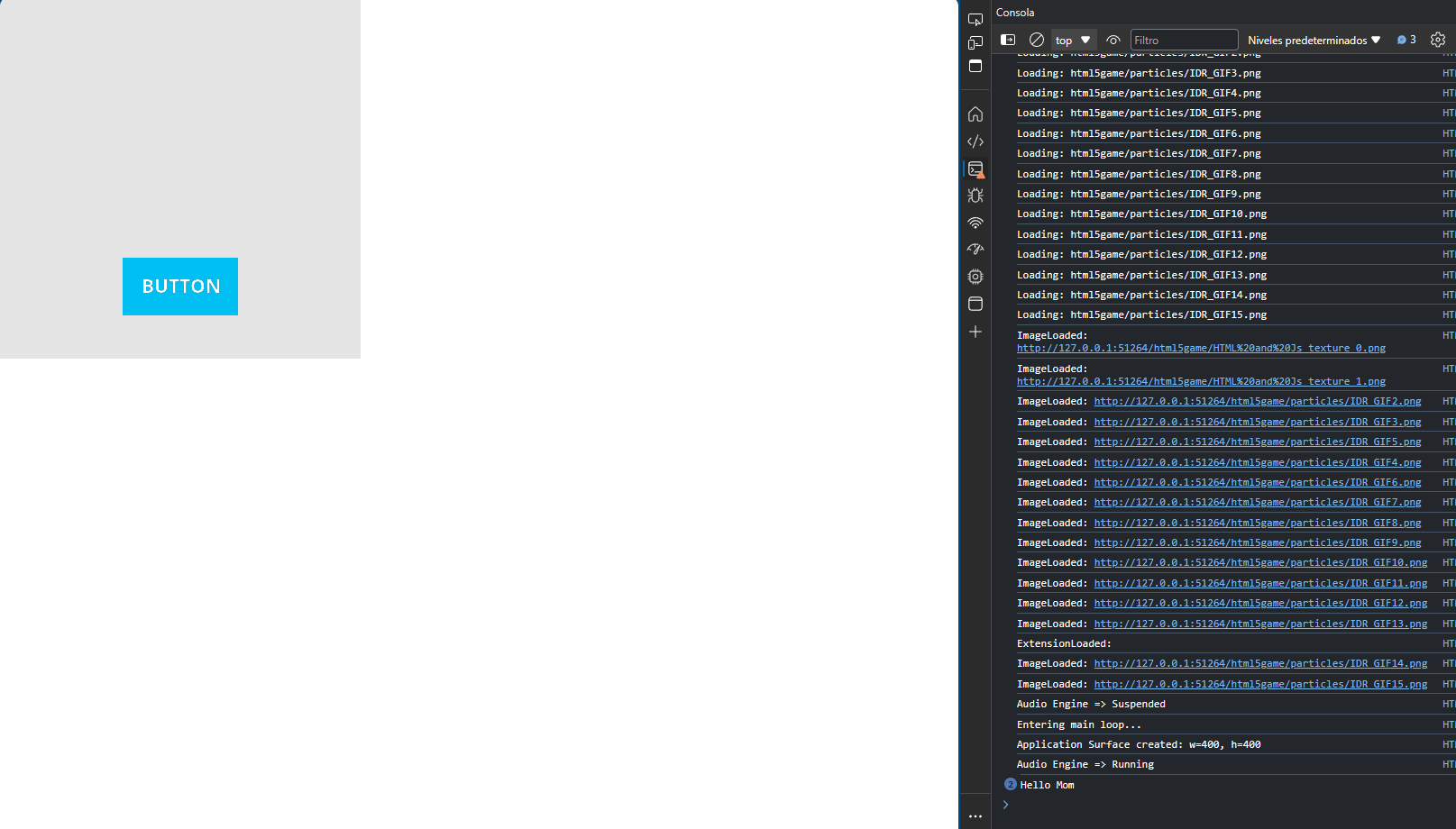
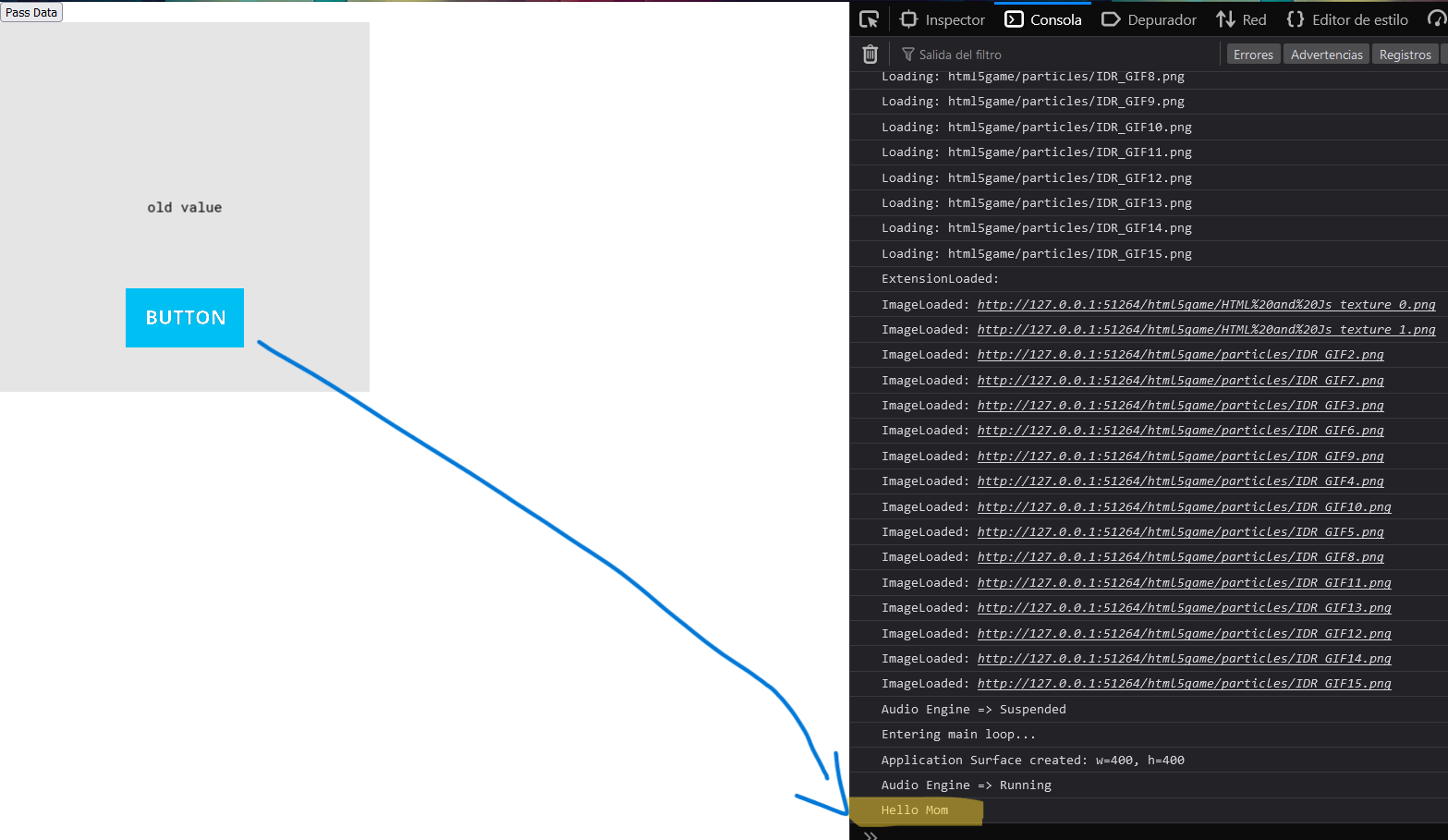
When the game is running we open the console (Ctrl+Mayus+I) and click the button we created.
we can see the message that we passed to the gameInit function appear in the console.

Great It works, now we are going to do the opposite, pass from html5 with javascript to GameMaker
-
For that we need to edit the index.html file that generates our game, first we need to export our project and then copy the index.html file that creates our project

-
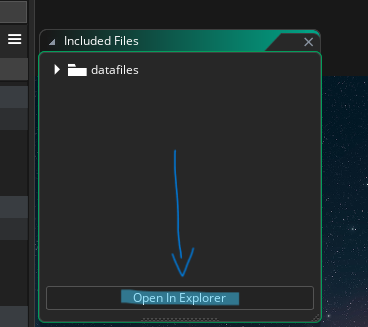
After copying this file we are going to include it in GameMaker for that we open the included files tab, then we open the explorer and paste the index.html file that we have just copied.

-
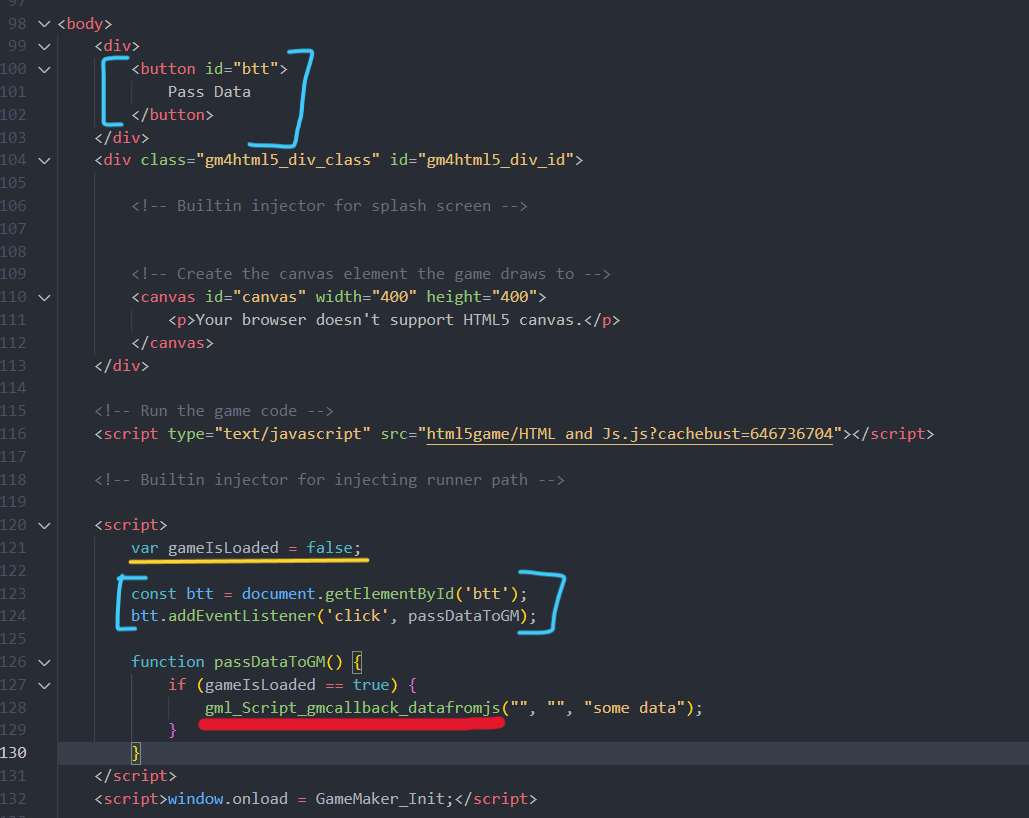
Now we open that index.html file and edit it with a code editor (in my case visual studio code)

-
Now basically, for this particular case, we create a button in the DOM (line 100), we add the functionality to call a function (line 122-125), we create that function (line 126-130) in the line 127 we check that the variable created in the line 121 is true, and the most important thing is the line 128

var gameIsLoaded = false;
const btt = document.getElementById('btt');
btt.addEventListener('click', passDataToGM);
function passDataToGM() {
if (gameIsLoaded === true) {
gml_Script_gmcallback_datafromjs("", "", "some data");
}
}Function gml_Script_gmcallback_datafromjs
- The prefix gml_Script_ is to indicate that it is a GameMaker function.
- Then gmcallback_ is the way you tell GameMaker NOT to obfuscate the name of that function.
- At the end the first two parameters must be called with an empty string, ("", "", "some data"); , and the third one we can indicate what we want.
- We must change the code of the gameInit function to change the value of the new variable that we created in line 121 (gameIsLoaded).
function gameInit(value) {
console.log(value);
gameIsLoaded = true;
}-
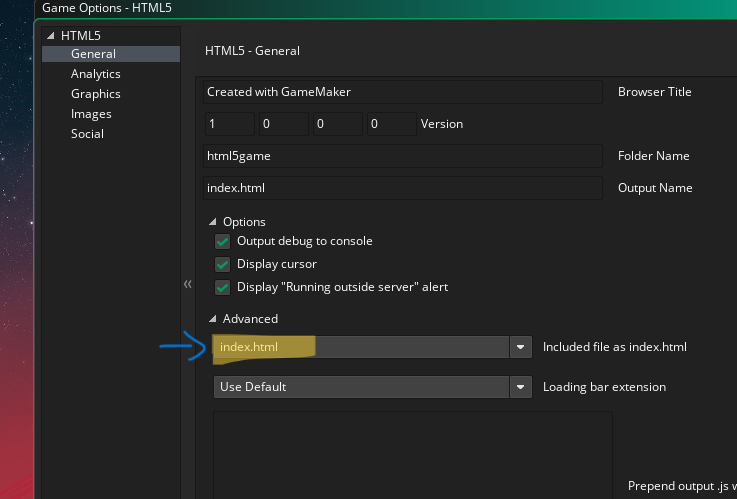
Now we are going to tell GameMaker to use that index file for our game, for that we go to Game Options ->HTML5 inside GameMaker.

-
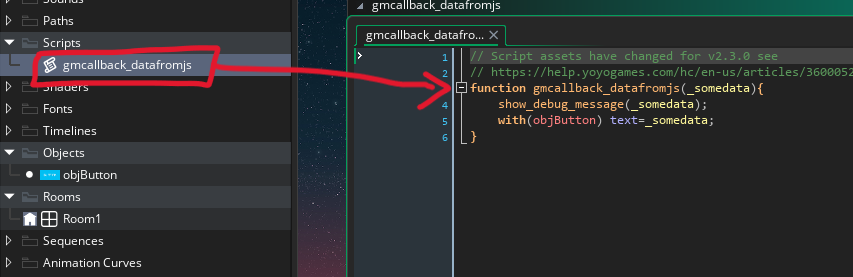
The next step is to create the function gmcallback_datafromjs that we saw in point 13.

Name Function
we can notice that the name does not include "gml_Script" since it is added automatically by game maker, and we also notice that it only receives one parameter while when we use it in javascript we use 3 parameters, 2 empty strings and the third one is the one we use, we can pass more than one parameter.
function gmcallback_datafromjs(_somedata){
show_debug_message(_somedata);
with(objButton) text=_somedata;
}What does the function do?
In the first line of our function, we show the value by console that the function receives, in the second line we change the value of the variable text of the button by the value that we receive.
-
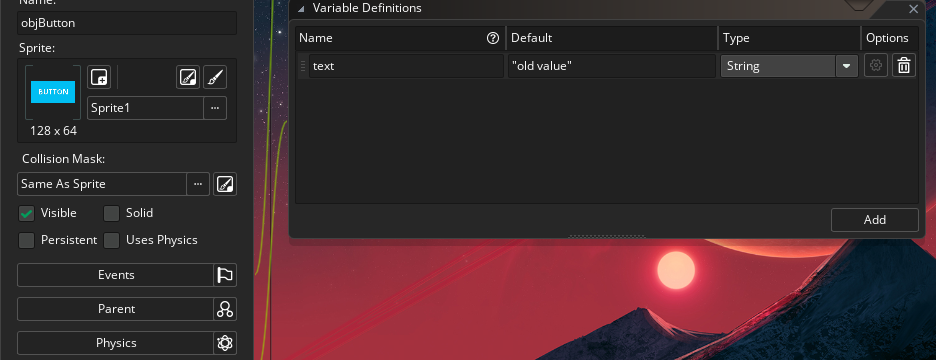
We are going to use this new function, first we create a variable in the button that we have already created.

-
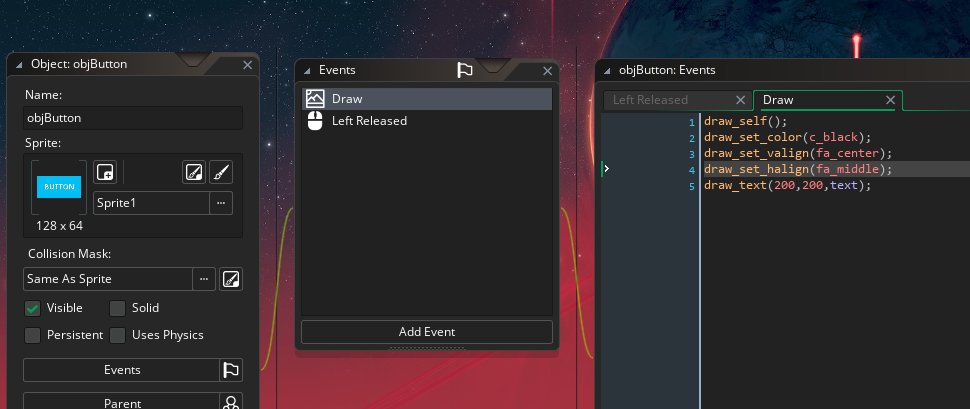
Now we are going to draw some text, in the inside draw of our button we add the following code:

draw_self();
draw_set_color(c_black);
draw_set_valign(fa_center);
draw_set_halign(fa_middle);
draw_text(200,200,text);-
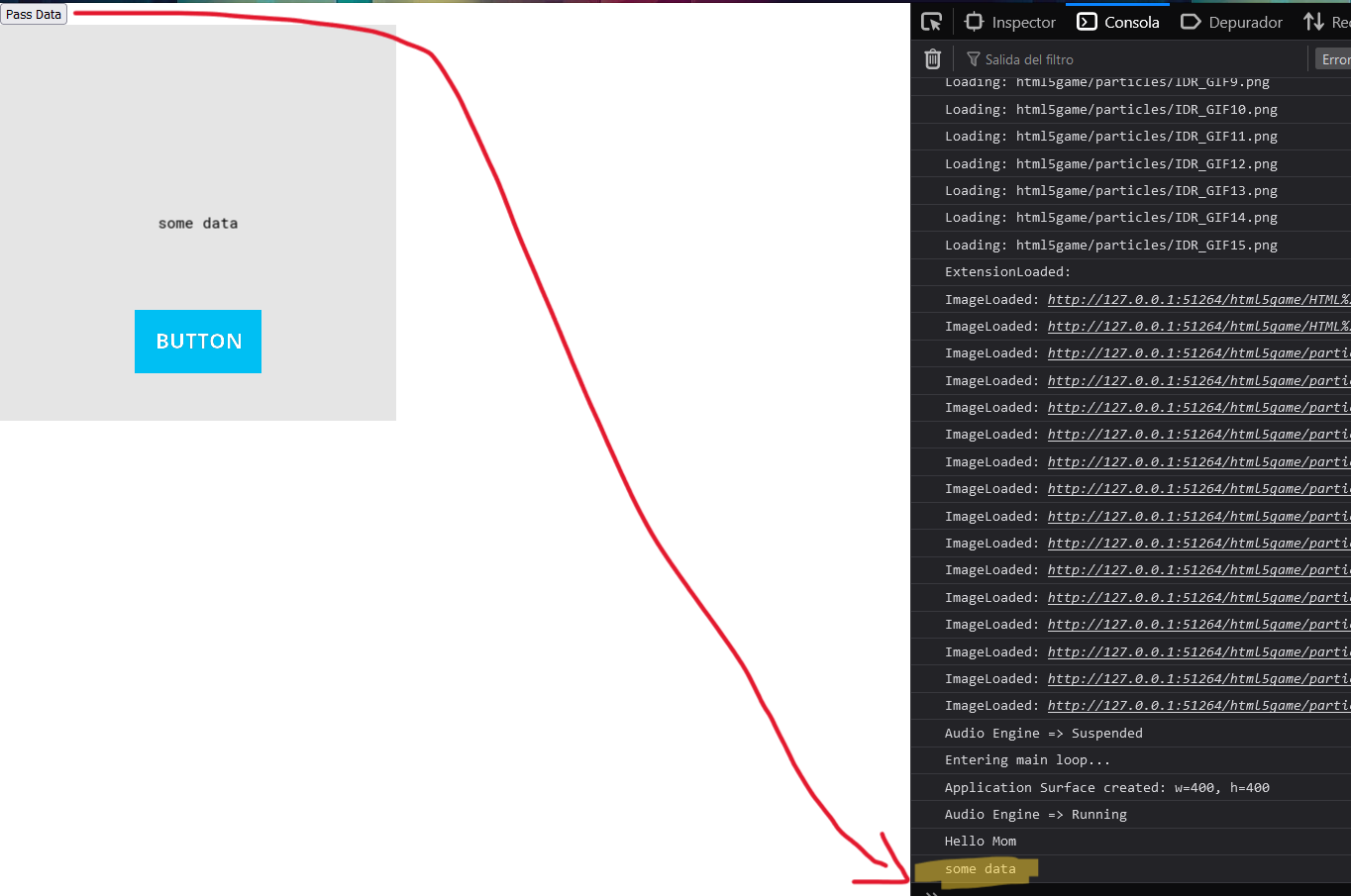
Now we can finally test the example to see if it works! First we press the button, at that moment the variable of point 14 changes to true (gameIsLoaded = true;)

-
Now we press the HTML button and we can see that the message appears in the console and changes the message displayed inside the game!

In this way we can see that it is possible to send data or instructions from GameMaker to the HTML where the game is running and in the same way from the HTML to GameMaker, it is possible to create Inputs with HTML and pass the data to GameMaker or create a wrapper of some javascript library that we are interested in this way, in the next tutorial I will show how to integrate SweetAlert2 to create inputs for a game.
You can download the project from the following link: link to the project.